
Como configurar experimentos no Google Optimize
O Google Optimize é a melhor ferramenta gratuita para quem busca melhorar a taxa de conversão do seu site e aumentar as vendas. Nesse guia vamos te mostrar as suas funcionalidades, além de um guia passo a passo para instalar e configurar a sua primeira experiência. Confira!
Índice
Como instalar o Google Optimize
O que é o Google Optimize?
O Google Optimize é uma ferramenta de otimização gratuita que ajuda a testar se alterações no seu site podem melhorar o seu desempenho de vendas.
Ele faz isso por meio de teste A/B, multivarivável ou de redirecionamento, o que permite ao usuário descobrir se alterações na dinâmica e aparência do site, terão resultado positivo na capacidade do site de fechar vendas.
Para que serve o Google Optimize?
É muito comum no nosso ramo desenvolvimento que clientes exijam alterações no site baseados em puro achismo. “Troca a cor do botão”, “deixa o fundo vermelho”, “coloca uma foto aqui”.
A aparência e dinâmica de um site tem muita influência na sua capacidade de converter clientes, por isso, para fazer alterações positivas é sempre importante testar primeiro.
Além disso, nós nunca devemos fazer várias alterações ao mesmo tempo, já que fica impossível descobrir qual das alterações teve impacto positivo e quais tiveram impacto negativo.
É necessário fazer a melhoria continua do layout, por meio de mudanças pontuais baseadas em dados comportamentais dos usuários dentro do site.
O Google Optimize cria e analisa testes, para descobrir como variações no layout podem ser benefícas para a conversão de clientes no site.

Teste A/B
O teste A/B é a ferramenta mais comum e mais fácil de programar para otimização de layout.
Nela nós criamos duas versões do layout (versão A e B) e testamos qual delas tem o melhor desempenho.
O Google Optimize permite que você crie essas duas versões do site e as apresente para os usuários. Depois disso, o sistema coleta dados e compara para trazer um resultado sobre qual das versões é a “vencedora”.
Existem dois pontos importantes para destacar: primeiro. O teste A/B só deve alterar uma variável no layout por vez. Ou seja, não adianta alterar a aparência toda da página de uma vez só.
Você precisa mexer em pequenos detalhes, um de cada vez, para descobrir qual é a variável que realmente está trazendo resultados.
Segundo. Quando nós decidimos a versão vencedora, nós sempre selecionamos a versão que apresentou melhor desempenho em relação a uma métrica específica.
Por exemplo, se eu quero melhorar a taxa de conversão do meu formulário e para isso eu vou testar se, ao remover o campo “nome”, eu tenho uma melhor taxa de preenchimento de formulário.
O sistema vai avaliar a versão A e B levando em consideração apenas a métrica taxa de preenchimento de formulário.
Pode ser que, ao escolher não captar o nome do meu cliente no formulário eu tenha mais dificuldade para fechar venda e a falta dessa informação atrapalhe outras métricas, como a taxa de conversão de vendas.
Ao fazer uma alteração no layout a partir dos resultados do teste A/B, é possível que, ao aperfeiçoar uma métrica, eu piore outra.
É muito importante que a métrica utilizada para avaliar o sucesso do teste A/B seja bem alinhada aos objetivos do site, focando sempre nas métricas que tem correlação direta com o faturamento da empresa.
Não vale a pena otimizar uma métrica secundária ao custo de piorar uma métrica prioritária.

Teste multivariáveis
Diferente do teste A/B o teste multivariável permite alterar mais de uma variável ao mesmo tempo.
O problema é que ele é mais difícil de implementar, avaliar e, também, demora mais tempo para entregar resultados de confiança.
O teste multivariável é interessante para sites com muito tráfego e que precisam lançar novos produtos rapidamente.
O tráfego no site são as cobaias para o seu experimento de otimização. Quanto mais cobaias você tem disponível, mais rápido o sistema consegue adquirir dados para checar a uma conclusão.
Como o teste multivariável necessita de muitos dados, só faz sentido fazer um teste desse tipo se o seu site tem mais de mil acessos por semana. Senão, você vai demorar mais de um mês para conseguir chegar a um resultado satisfatório.
Eu particularmente não sou muito fã do teste multivariável, apesar de que entendo que, às vezes, ele é necessário. Particularmente, quando as opções de alterações não são binárias, ou de “sim/não”.

Teste de redirecionamento
O teste de redirecionamento é como uma bifurcação na estrada. Ele serve para testar alterações na dinâmica do site, mandando metade do tráfego para uma direção, enquanto a outra metade vai para outra direção.
Funciona mais ou menos assim: se você criou duas landing pages e não sabe qual delas converte mais, você pode fazer com que o botão no seu site que direciona para a landing page divida o tráfego entre as duas opções.
O teste de redirecionamento é legal porque ele soluciona problemas de fluxo do site.
Muitas vezes, surgem dúvidas na arquitetura: Qual dinâmica será que é melhor?
Por exemplo, para realizar a compra na loja online, o usuário tem que seguir a dinâmica: home > produtos > página do produto > carrinho > frete > pagamento.
Mas e se eu mudar isso? E se eu colocar todas as etapas de compra em uma única página. A dinâmica seria: home > produtos > página do produto > nova página de compra.
Eu vou precisar testar se essa dinâmica é mais interessante para o usuário. Talvez que isso simplifique o fluxo de compra, mas pode ser que uma página com todas as informações de frete, pagamento e carrinho exija muito esforço para preencher de uma vez só.
Sem conta que, às vezes, é interessante coletar as informações do usuário aos poucos. Desse jeito, mesmo que ele não feche a venda agora, eu tenho outras oportunidades de contato para vender depois.
É como eu disse antes: sempre que você otimiza uma métrica, precisa ficar atento para descobrir se outras métricas não foram prejudicadas e, se foram, se essa mudança teve resultado positivo como um todo.
Personalização de Layout
O que eu acho mais legal sobre o Google Optimize é que: depois de chegar à conclusão do seu experimento, você pode fazer a alteração no layout instantaneamente, sem precisar de um programador!
Por isso, eu acredito que essa é uma ferramenta realmente revolucionária. Ela não só te ajuda a encontrar soluções para gargalos de conversão, como permite corrigir esses problemas gratuitamente com a ferramenta de personalização de layout.
Para isso, você só precisa instalar o Optimize e saber utilizar as suas ferramentas. Confira abaixo como fazer isso!
Como instalar o Google Opitimize
O Google Optimize funciona melhor em parceria com outras ferramentas Google. Antes de iniciar a sua instalação, o ideal é que você já esteja utilizando o Google Tag Manager e o Google Analytics.
Por sorte, eu já fiz dois manuais que te ensinam como instalar e configurar essas ferramentas. Olha só!
Feito isso, você pode entrar no Google Optimize e conectar, usando a mesma conta google que você já utiliza no Tag Manager e Analytics.
Depois, clique em Criar conta e preencha os dados.
Tag Manager
Instalar o Optimize pelo Tag Manager é vantajoso porque tira a necessidade de programar o snippet no código html do site e, também, melhora o desempenho dos testes (depois, eu explico porque isso acontece).
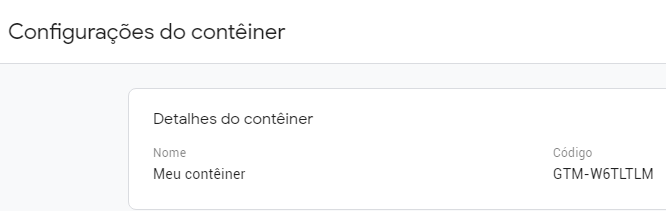
Para fazê-lo, você só precisa entrar no Optimize e clicar Configurações.
Lá você vai encontrar o código ID do contêiner. Copie o código.

Agora vá até o Tag Manager, entre no espaço de trabalho clique em:
- Tags > Nova;
- Clique em Configuração da Tag > Google Optimize;
- Preencha o código ID (o mesmo que você copiou antes);
- Selecione a configuração do Google Analytics;
- Clique em Configurações avançadas;
- Na caixa Opções de disparo da tag, selecione Uma vez por evento.
- Clique em Salvar;
Importante: Você não deve configurar um acionamento para essa tag. Abaixo, nós vamos configurar um acionamento especial para que essa tag seja disparada antes da taga do Analytics. Isso é uma exigência do sistema e está incluso no manual da Google.
Ainda não acabou!
Na sua lista de tags, acesse a tag de visualização do Google Analytics. Então:
- Clique em Configurações da tag > Configurações avançadas;
- Clique em Sequência de tags;
- Selecione a caixa Disparar uma tag antes do disparo de Google Analytics – Visualização;
- Na caixa Tag de configuração, clique e selecione a tag do Google Optimize.
- Clique em Salvar.
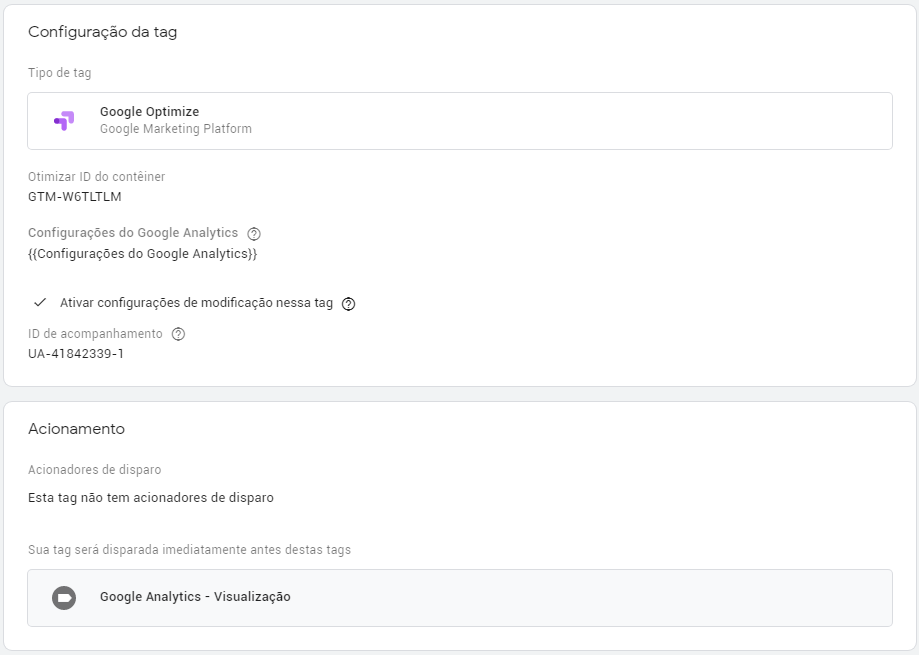
O resultado final vai ficar mais ou menos assim:

É complicado, mas o que nós fizemos foi instalar e configurar a tag do Google Optimize e, então, configuramos para que essa tag seja disparada antes da tag do Google Analytics.
Agora você já pode clicar em Enviar, para ativar essa versão do Google Tag Manager.
Importante: Sempre entre no modo de visualização e acesse o seu site para confirmar que a tag do Google Optimize disparou com sucesso.
Plugin
Volte à página de configuração do Google Optimize. Lá você vai encontrar uma caixa para instalar o plugin do Google Optimize no seu navegador.
O plugin é necessário para fazer o sistema funcionar. Eu só testei instalar esse plugin no Google Chrome e não sei como ele funciona em outros navegadores, mas não encontrei nenhum problema.
Integração de contas
Por último, nós só precisamos fazer a integração do Optimize com o Analytics. Isso vai nos permitir usar a metas do Analytics como métricas de controle nos testes do Optimize.
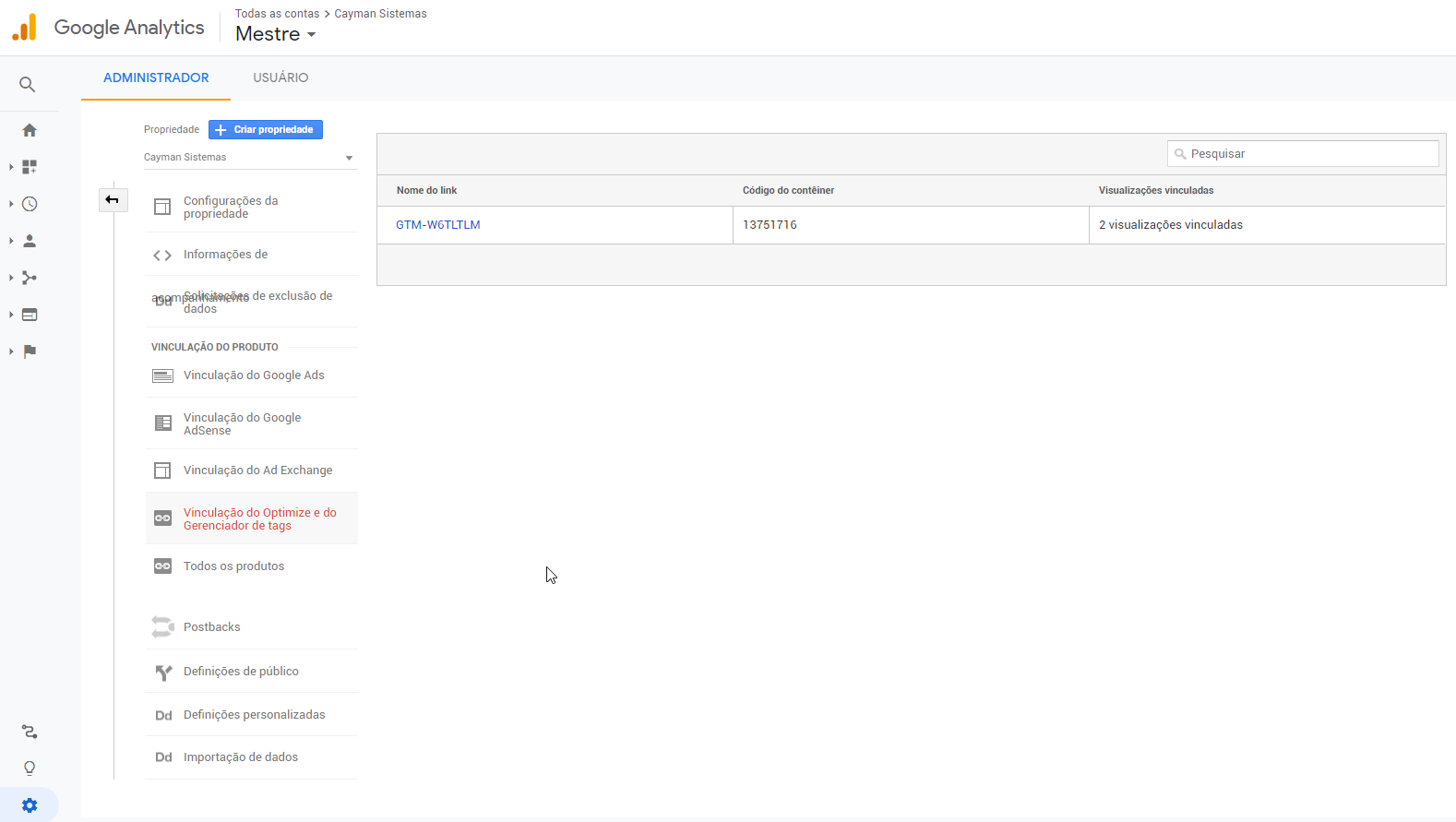
Para isso, entra no Google Analytics:
- Clique em Administrador > Vinculação do Optimize;
- Em Nome do link, preencha com o código ID do Google Optimize (aquele que nós copiamos antes).

Pronto, depois disso você pode verificar se as interações estão funcionando atualizando a página de configurações do Google Optimize.
Como usar o Google Opitimize
Depois de toda essa incomodação para configurar o sistema, estamos prontos para fazer o nosso primeiro experimento!
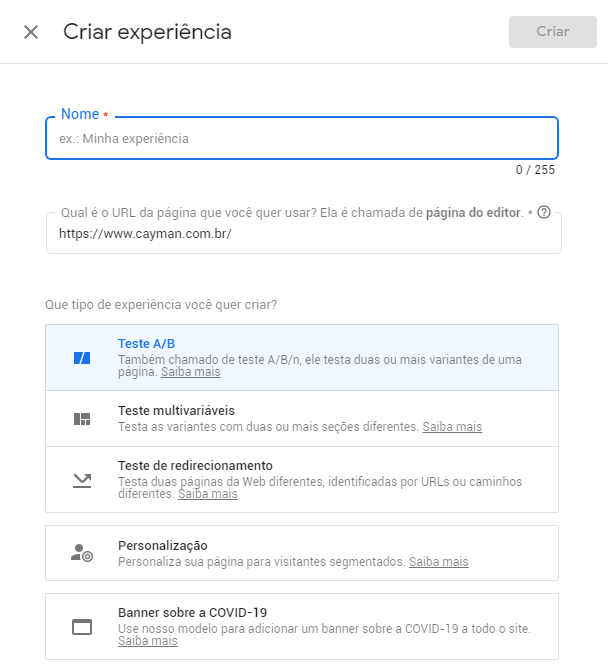
Comece entrando na conta do Google Optimize e selecione Criar experiência.
Uma aba lateral vai abrir, nela você precisa preencher o nome do seu experimento, o URL da página que pretende realizar o teste e escolher o tipo de experiência.
Importante: Você precisa preencher corretamente o URL da página, então, o melhor é copiar e colar o url direto na caixa para não tem problemas.
Vamos começar com o teste A/B. Selecione a caixa e clique em Criar.

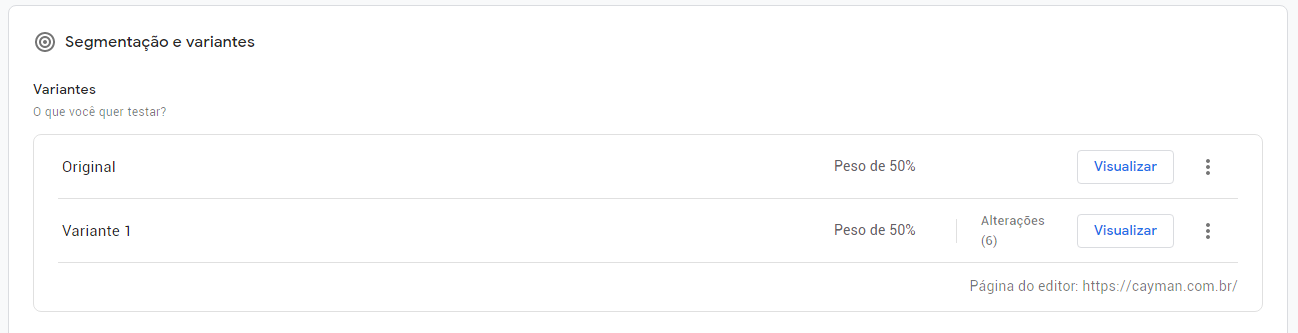
Você vai ser direcionado para a página de configuração do experimento. O primeiro passo é clicar em Adicionar variante. Dê um nome a sua variante e clique em Concluído.
O sistema vai automaticamente gerar uma divisão de 50% do tráfego entre a versão original e a variante (A e B).
Se preferir, você pode mudar o peso do teste. Isso serve caso você esteja preocupado em fazer um experimento que pode atrapalhar os resultados do site. Dessa forma, editar o peso faz com que apenas uma parcela pequena dos usuários veja a versão variante do layout. Por outro lado, isso faz com que o teste demora mais tempo.

Agora, você pode clicar em Editar, para criar a sua variável.
A página do seu site deve abrir com a caixa de ferramentas do Optimize.
Importante: Se isso não acontecer, você pode ter cometido um erro ou não ter seguido todas as etapas do nosso manual de instalação. Lembre-se que você tem que estar usando o navegador com o plugin do Optimize e tem que ter colocado o URL certo ao criar o experimento.
Agora que começa a diversão! Você vai notar que todos os elementos da página se tornaram selecionáveis.
Ao clicar neles, a caixa de ferramenta permite editar texto, fonte, cor, tamanho, imagem, praticamente tudo relacionado ao layout. Aproveite para testar a funcionalidade.
Selecione o elemento que você pretende mudar. No meu caso, eu quero mudar a cor do botão “Preciso de um site” para uma cor mais chamativa.
Faça a alteração e clique em Concluído. Você vai ser direcionado de volta ao Optimize.
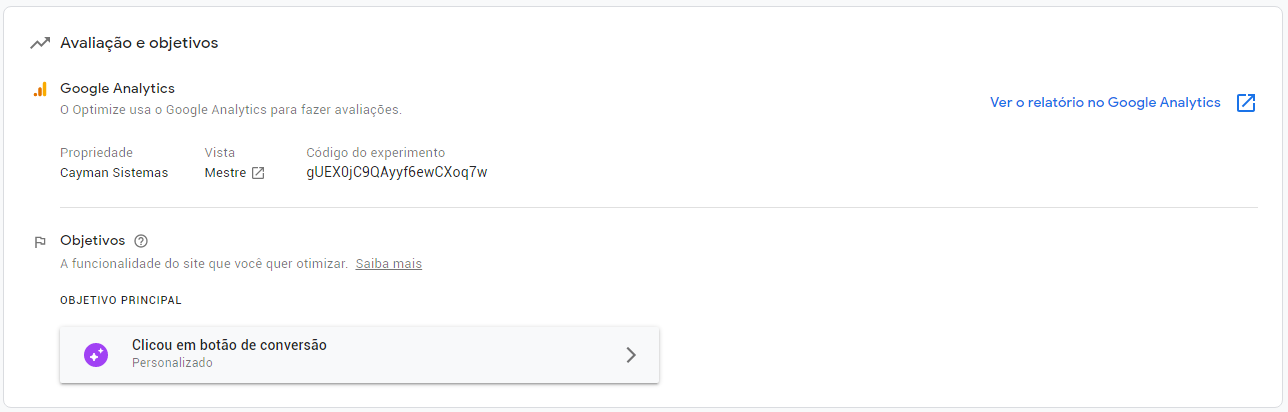
Role a página para baixo até a área de “Avaliação e objetivos”. Clique em Vincular ao Google Analytics para poder importar as suas metas como objetivos do Optimize. Selecione a vista e clique em Concluir.
Logo abaixo, em Objetivos, clique em Adicionar objetivo do experimento > Escolher um objetivo da lista.
O Optimize apresenta 3 objetivos básicos: Duração de sessão, Rejeições e Visualização de página.
Se você fez a integração com o Google Analytics como nós mostramos no capítulo anterior, as metas do Analytics vão aparecer como opções de objetivo.

Voltando ao meu exemplo do botão. O meu objetivo é que o botão “Preciso de um site” seja clicado mais vezes. Para isso, eu vou testar mudar a cor dele para uma cor mais chamativa.
Para descobrir se o meu teste teve sucesso, eu preciso controlar quantas vezes o botão é clicado. Para isso, eu crio a tag - no Tag Manager - que dispara o evento para o Google Analytics informando toda vez que esse botão é clicado por um usuário.
No Google Analytics eu transformo esse evento numa meta que, integrado ao Optimize, eu cadastro como objetivo do meu teste A/B.
Dessa forma o meu teste consegue avaliar com muito mais precisão qual das versões é mais eficiente em gerar cliques no botão “Preciso de um site”.
Com a edição da variável e a inclusão dos objetivos você já pode clicar em Iniciar.
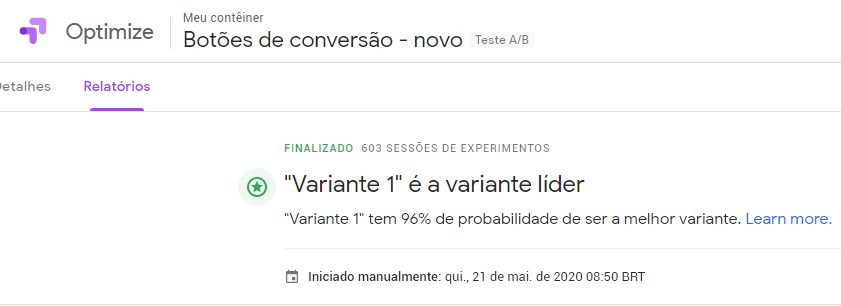
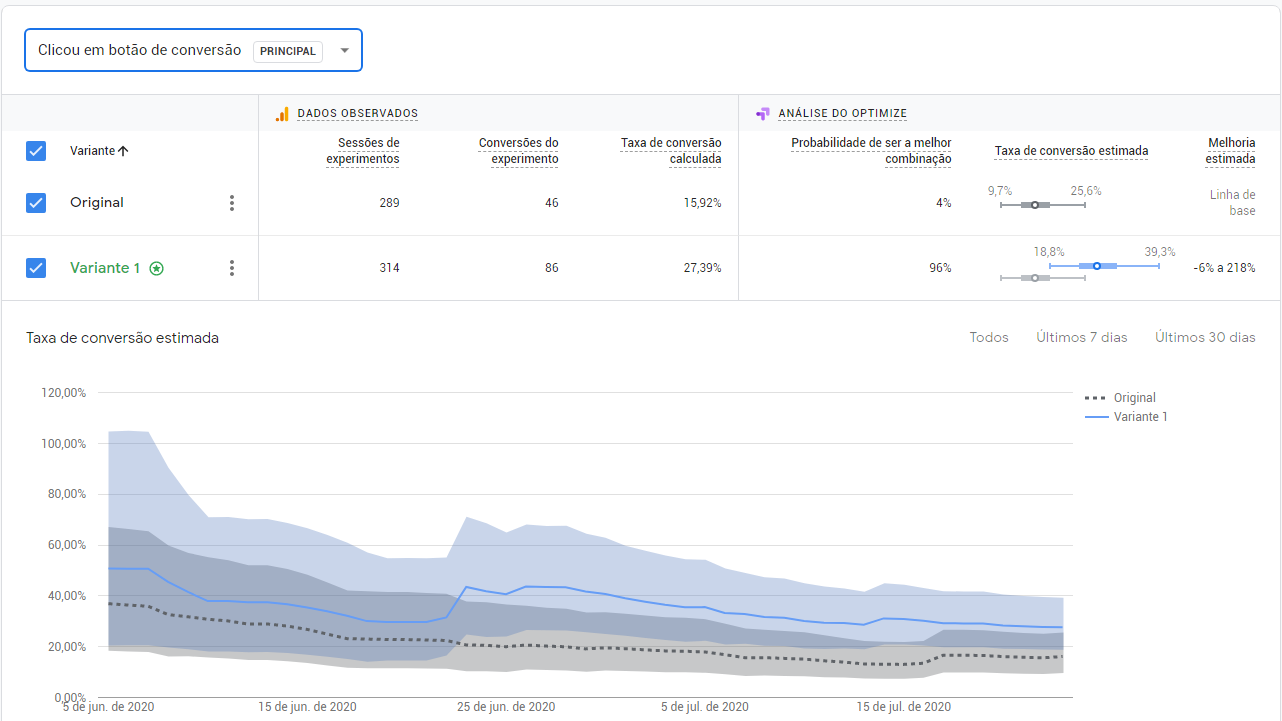
Os dados do teste são coletados aos poucos, você pode programar um chamado por e-mail para o Optimize lhe avisar quando o experimento tiver encontrado a versão vencedora.
Agora temos que esperar o sistema adquirir dados, o tempo de espera vai depender do tráfego do seu site e da sua paciência.
Depois que o resultado é encontrado, o Optimize permite que você aplique a variante no layout.
Como no exemplo. Se eu descobri que o botão laranja converte mais do que o azul, eu não preciso programar o html para mudar a cor. O Optimize já faz isso por você!
Eu sei que não é fácil absorver toda a informação que eu passei hoje, mas o importante é entender que: feito todo o processo de instalação e configuração, o Optimize faz todo o resto sozinho.
Dá trabalho configurar todo o sistema, mas com certeza vale a pena, especialmente, considerando que ele é uma ferramenta grátis.
Eu espero que meu guia tenha sido útil em te ajudar a montar o seu primeiro experimento, em caso de dúvidas fique à vontade para comentar abaixo.
Lembrando que tudo que eu passei aqui só vai funcionar se você já instalou o Tag Manager e já configurou as metas do Analytics, então aproveite para conferir os guias da Cayman para agilizar esse processo!
Até a próxima.

