
Como fazer um mapa de calor no seu site com o Hotjar
O mapa de calor é uma ferramenta fundamental para descobrir como os usuários interagem com seus site e o que você pode fazer para melhorar essa interação. Nesse guia, vamos te explicar o funcionamento dessa ferramenta, além de uma passo a passo para fazer o seu primeiro mapa de calor com o Hotjar. Confira!
O que é um mapa de calor?
O mapa de calor é - como o nome já diz - um mapa que descreve os pontos “quentes” (com alta interação) e os pontos “frios” (com baixa interação) do seu site.

Tradicionalmente, o mapa de calor registra os cliques, movimento do mouse e rolagem de página no seu site. Essas informações são combinadas em um gráfico colorido que revela os pontos da página que os usuários mais engajam.
E por que essa informação é importante? Bem, se você planeja fechar vendas e adquirir clientes pelo seu site, então é desejável que o foco da atenção do usuário sejam as ações de conversão.
“Compre aqui”, “Faça um orçamento agora”, “Fale com um representante”. Independente da ação de conversão, o objetivo é atrair os olhos do usuário para instiga-lo a clicar.
O mapa de calor permite visualizar se o usuário realmente está sendo direcionado de maneira eficiente para a conversão, além de outros insights sobre o seu comportamento no site.

O que é o Hotjar?
Para criar um mapa de calor – geralmente – precisamos de uma plataforma de marketing digital. A mais comum para esse propósito é a Hotjar.
Além de gerar mapas de calor, o Hotjar possui outras funcionalidades para gerar dados de navegação.
Como destaque, a capacidade do Hotjar de gravar a navegação dos usuários no site é uma das ferramentas mais poderosas para otimização de conversão.
Para utilizar o Hotjar, é necessário criar uma conta. A versão básica da ferramenta é gratuita, mas dependendo da sua necessidade existem planos pagos.
Crie a conta no site da Hotjar clicando em “Sign Up” ou “Try it free”. Escolha o seu plano e preencha o cadastro com seus dados.
Com a conta criada, você precisa incluir um código tag no html do seu site. Faremos isso utilizando o Google Tag Manager.
IMPORTANTE: Se você ainda não utiliza o Tag Manager, eu recomendo começar pelo nosso guia de instalação do Tag Manager, onde eu mostro o passo a passo para criar e instalar tags.
Fazendo o seu primeiro mapa de calor no Hotjar
No painel inicial do Hotjar – no canto direito superior – clique em Settings > Sites & Organizations.
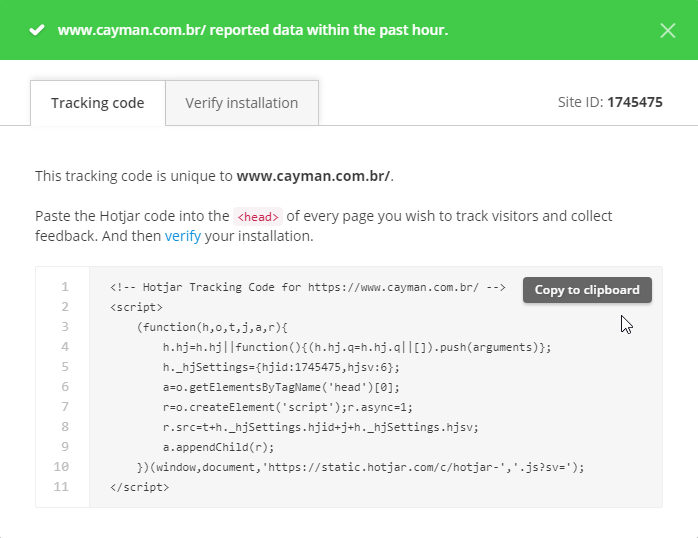
Lá você vai encontrar o seu site cadastrado – ou vai precisar cadastrar seu site no botão +New Site. Feito isso, clique no botão Tracking Code.
Uma janela vai se abrir com o código que precisamos incluir no seu site para gerar o mapa de calor.

Agora abra uma nova janela e entre no Google Tag Manager. Lá, acesse o seu Espaço de Trabalho e:
- Clique Tags > Nova;
- Clique em Configurações da Tag;
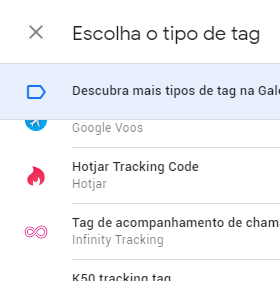
A aba de “Escolha o tipo de tag” vai se abrir. Aqui você tem duas opções: você pode instalar o código manualmente, ou pode usar a tag configurada do Hotjar.
Eu vou ensinar os dois métodos. Começando pela tag configurada.
Como instalar o hotjar em uma Landing Page do RD Station.
Role para baixo até encontrar a tag Hotjar Tracking Code. Selecione essa tag.

A configuração de tag vai abrir uma caixa com o título Hotjar Site ID.
Volte à página do Hotjar, com a janela do tracking code aberta. No topo do cartão, você vai encontrar um número “Site ID”. Copie esse número e cole na caixa do Tag Manager.
Feito isso, clique em Acionadores. Selecione All Pages.
Dê um nome a tag e clique Salvar.
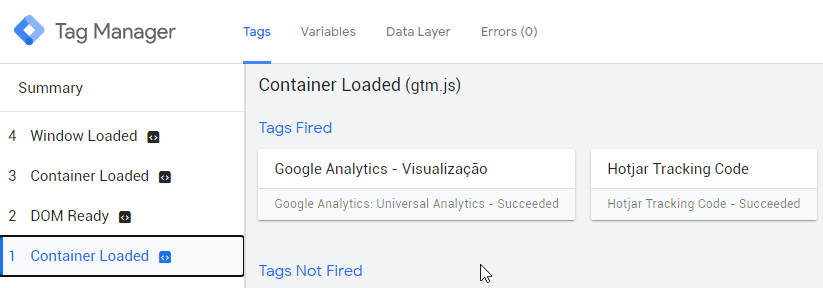
Antes de finalizar precisamos testar se a tag está funcionando corretamente. No Tag Manager clique em Visualisar. Agora, abra o seu site em uma nova aba.
A aba Debugger vai estar aberta. Lá você pode conferir se a tag do Hotjar foi disparada com sucesso.

Se estiver tudo certo, volte ao Tag Manager, pare o modo de visualização e clique em Enviar. Dê um nome à versão o conclua o envio.
Agora, para a verificação final, volte ao Hotjar.
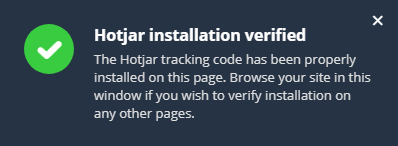
No topo cartão tracking code, clique em Verify installation. Depois confirme clicando no botão verde Verify installation.
Uma janela com o site vai se abrir com o cartão de verificação do Hotjar.

Pronto, a instalação está feita! Agora, precisamos configurar o mapa de calor.
Criando o mapa de calor
Volte ao painel inicial do Hotjar (dashboard). Na aba esquerda clique em Heatmaps > +New Heatmap.
Preencha o formulário com as configurações. Eu recomendo começar pela página inicial do seu site, mas você pode fazer da forma que achar melhor.
Depois de finalizado, o mapa de calor vai começar a registrar os dados dos usuários. Esse processo vai demorar dependo do número de visitas que o seu site recebe.
Quanto mais tráfego o seu site receber, mais rápido você vai colher dados para avaliar o seu mapa de calor.
Na hora de avaliar os seus resultados, sempre leve em consideração quais são as ações que são importantes para conversão dos seus leads e compare se os usuários são realmente atraídos para essas ações.
Você vai notar logo de cara que os usuários interagem com o site de maneiras inesperadas. Avalie esse comportamento e tente se colocar no lugar do usuário.
Ao descobrir problemas no layout (botões que não geram conversão, conteúdo que não gera engajamento) você pode executar experimentos com o Google Optimize para encontrar soluções por teste A/B.
No nosso caso, nós criamos uma página inicial inteiramente nova, avaliando os resultados do nosso mapa de calor pelo Hotjar.
É importante lembrar que o mapa de calor sozinho, não vai ser suficiente para otimizar a sua conversão.
Você vai precisar combinar esses dados com outros relatórios de comportamento e outras ferramentas de marketing digital para realmente extrair informações confiáveis.
Como instalar o Hotjar em uma Landing Page do RD Station
Como as Landing Pages do RD Station não fazem parte do seu site, você precisa instalar o código tag do Hotjar manualmente.
O procedimento é bem parecido com o que fizemos no Tag Manager. Lá na aba Tracking Code do Hotjar, você vai encontrar o código html do Hotjar. Copie esse código.
Agora, entre no RD Station, e acesse a Landing Page que planeja usar.
Clique em Editar > Landing Page > Edição avançada. Uma caixa de edição avançada vai se abrir.

Clique em Javascript HEAD e cole o código html do Hotjar. Depois clique em Aplicar.
Lembre-se de publicar a Landing Page novamente.
Para finalizar, volte ao Hotjar e verifique a instalação.
Pronto! Agora você já está captando dados comportamentais na sua Landing Page. Aproveite para testar as outras funcionalidades do Hotjar como a gravação de navegação e os formulários.
Em caso de dúvidas, deixe um comentário nessa publicação que vamos tentar te ajudar. Até a próxima!

