
Google Tag Manager: Como instalar e usar
Olá! Para poupar o seu tempo nós fizemos um vídeo de 1 min mostrando na prática como instalar e usar o Google Tag Manager.
Agora, se você quiser continuar a leitura vou te mostrar como instalar as ferramentas úteis para rastrear o comportamento de usuários no seu site e assim gerar mais resultados. Confere abaixo!
Índice
Por que usar o Google Tag Manager?
Para que o seu site gere vendas para a sua empresa, você precisa entender como os usuários estão interagindo com as páginas.
Isso se faz com a ajuda de vários sistemas. Você já deve conhecer alguns como Pixel do Facebook, Google Analytics, Hotjar e por aí vaí.
O problema é que para que esses sistemas consigam ver a atividade dos usuários dentro do site é necessário que você instale um "código de monitoramento" (também conhecido como pixel, tag ou widget).
Esse código precisa ser instalado, geralmente por alguém que manja de programação, ou um funcionário do T.I. o que dá um trabalho enorme se você usa muitos códigos.
Além disso, se acontece algum problema na captação dos dados, fica difícil saber o que está acontecendo e como resolver.
Foi aí que a Google decidiu desenvolver o Tag Manager, ou Gerenciador de Tags.
Nele você consegue criar vários códigos de monitoramento diferentes sem precisar programar uma linha de código.
Sem contar que dá pra testar todos os novos códigos adicionados para ter certeza que eles estão funcionando direitinho.
Infelizmente, a Google tem um material muito ruim para ensinar o uso do Google Tag Manager, por isso eu decidi montar esse tutorial prático que vai facilitar as coisas para você!
Como instalar o Google Tag Manager
A instalação do Google Tag Manager é muito parecida com a do Analytics. Você só precisa criar e configurar uma conta do Google, gerar o código html e aplica-lo no lugar certo.
- Acesse o Google Tag Manager
- Crie uma conta.
- Selecione a opção Web na configuração de container;
- Acesse o Espaço de trabalho do conteiner;
- Clique no código de identificação do container (deixei destacado na imagem abaixo);
- Copie os códigos html.
- Cole os códigos no local delimitado no html do site (ou envie ao seu desenvolvedor).
Assim que a conta estiver criada, a página inicial vai abrir.
Clique no link com o nome do seu conteiner para ser direcionado ao Espaço de trabalho.
Lá você vai ver um código de identificação (sinalizei ele na imagem). Clique no código para abrir a tag.
Cole os códigos nos locais delimitados. O primeiro acida da e o segundo após a no html do seu site.
Se você não sabe fazer isso não tem problema, é só conversar com o desenvolvedor do seu site e pedir que ele inclua o código.
Quem tem site feito no wordpress consegue fazer isso usando o plugin Yoast ou outros plug-ins parecidos.
IMPORTANTE: Apesar de parecido com a tag do Google Analytics, os códigos do Google Tag Manager tem que ser instalados exatamente nas posições especificadas.
Se você já tinha o Google Analytics não tem problema, nós vamos te mostrar como substituir uma tag pela outra mais pra frente.
Caso você não tenha conseguido finalizar esse processo deixe um comentário no blog que vamos tentar te ajudar.
Teste se o Google Tag Manager está funcionando
Depois de incluir o código html (ou depois que o seu desenvolvedor avisar que o código foi incluído), então:
- Clique Pré-Visualizar no topo direito da tela.
- Coloque o endereço url do seu site e veja se o Tag Assistant se conectou com sucesso.
.png)
Se deu certo, pule para o próximo capítulo.
Se não deu certo, então:
- Acesse o seu site;
- Clique com o botão direito e selecione Inspecionar;
- Acesse Network e clique ctrl F5;
- Procure por “gtm.js” e veja o status.

Se o gtm.js for um código 200 quer dizer que está ok! Pule para o próximo capítulo.
Se aparecer um código 400, então aconteceu algum erro, provavelmente porque aplicaram o código no local errado.
Caso isso aconteça, peça para o programador instalar o código novamente e garanta que ele colocou as partes do código no local correto.
Outro jeito fácil de checar é instalar o plug-in do assistente GTM no seu navegador do Google Chrome.
Se você fizer isso é só carregar a sua página, clicar no plugin no topo da página e checar se o status é ok (verde).

O Tag Assistant agora também faz parte do sistema interno de testes do Tag Manager.
Nós vamos utilizar ele duas vezes nesse manual. Por isso, eu recomendo que você acesse o nosso guia explicando em detalhes como o Tag Assistant funciona para servir de suporte a esse material.
Ok!
O Google Tag Manager foi instalado com sucesso! E agora? [ATUALIZADO 28/07/2024]
No Espaço de Trabalho, no topo da tela o Tag Manager agora presenta a Qualidade do Contentor que aponta possíveis problemas caso você clique no botão "Ver Issue".
Na maior parte das vezes ele vai apontar páginas no site que não estão etiquetadas ou então avisar que Linker de Conversões está inativo.
É importante instalar o Linker de Conversões, já que é ele que permite rastrear usuário por multiplos subdomínios no seu site.
Porém, quanto ao erro de páginas não etiquetadas: isso é normal. Geralmente você quer que certas páginas internas não tenham etiquetas mesmo, só confira com atenção se na lista de páginas não consta alguma que realmente você quer rastrear dados.
Se isso acontecer é só pedir ao seu programador para checar porque a página não está etiquetada e, se necessário, pedir para ele incluir a tag manualmente.

Como usar o Google Tag Manager
O GTM é chato de instalar, mas a parte boa é que agora você nunca mais vai precisar instalar outra tag desse jeito complicado.
De agora em diante todas as tags do Facebook, Linkedin, Hotjar, Google podem ser instaladas usando o Google Tag Manager sem precisar abrir o código fonte ou da ajuda de um desenvolvedor.
Começando pelo Google Analytics.
Google Analytics [ATUALIZADO 28/07/2024]
As vantagens de usar o Google Tag Manager ficam mais obvias quando percebemos as possibilidades que ele abre dentro do Google Analytics.
Normalmente, o Google Analytics recolhe apenas dados relativos à visualização de página, sem conseguir recolher dados mais precisos sobre o comportamento do usuário.
Já com o Google Tag Manager a coisa fica diferente.
Isso porque o Google Tag Manager capta informações dentro do Data Layer – da base de dados que o usuário deixa pra trás ao interagir com o site.
Com esses dados você pode analisar a fundo o comportamento dos usuários, entender que botões estão sendo clicados, quais formulários estão sendo preenchidos, em que sequência, quando e por quem.
Só usando dados dessa qualidade é possível realmente calcular a rentabilidade das suas campanhas de marketing digital e entender se o layout do site está funcionando ou se precisa ser alterado.
Para instalar a tag do Analytics pelo GTM, primeiro você tem que fazer uma conta no Google Analytics.
Criada a conta, no Google Analytics 4 acesse: Administrador > Coleta e modificação de dados > fluxo de dados > adicionar fluxo > web.
Adicione o nome da tag e a URL do seu site e clique em "Criar e continuar", depois selecione o fluxo e copie o ID da Métrica.

Agora, volte ao Google Tag Manager:
- Clique em Tags;
- Clique em Nova;
- Clique em configurações da tag;
- Selecione Tag do Google;
- Na caixa ID da Tag cole o ID da Métrica que você copiou do GA4;
- Clique em Acionadores
- Clique em Todas as Páginas, visualização de página.
- Dê um nome para a Tag (Google Analytics)
- Clique em Salvar.
O que nós fizemos aqui foi o seguinte: integramos o Google Tag Manager com o Google Analytics 4 e selecionamos o gatilho (acionador) para que ele seja disparado em todas as páginas, assim que o usuário visualizar a página do site.
Se você já tinha uma tag do Google Analytics, o que nós fizemos não vai mudar nada nos resultados que você já estava tirando. O diferente vem daqui pra frente, mas primeiro temos que testar se a tag funcionou.
O Google atualizou o Analytics para uma nova versão (Google Analytics 4 ou GA4).
Sendo assim, se você vai montar uma nova conta e nunca usou o Analytics antes, nós recomendamos que você siga a instalação no nosso guia do Google Analytics 4.
Caso você já tenha uma conta no Analytics e só quer transferi-la para o GTM, como mostraremos abaixo.
Como saber se o Google Analytics está funcionando
O Google Tag Manager tem uma ferramenta para testar se as suas tags estão funcionando que se chama Tag Assistant debug mode.
Para ativá-la basta clicar em Visualizar. Você vai ser direcionado para um nova página onde deve incluir o URL do seu site.
Feito isso, seu site vai se conectar ao Tag Manager.
Acessando a aba do Tag Assistant você vai ver todas as suas tags e vai poder checar se elas estão disparando com sucesso.
.png)
Como o nosso acionador foi colocado na visualização de página, a tag vai aparecer em Summary > Tags Fired.
Se aparecer o nome da tag e em baixo o status “succeeded” ou "fired 1" maravilha!
Agora só temos que confirmar se o Google Analytics recebeu os dados.
- Volte ao Google Tag Manager,
- saia do modo de visualização, depois clique no botão azul “Enviar”, no topo direito da tela
- e, depois "Publicar".
- Acesse a sua conta no Google Analytics 4.
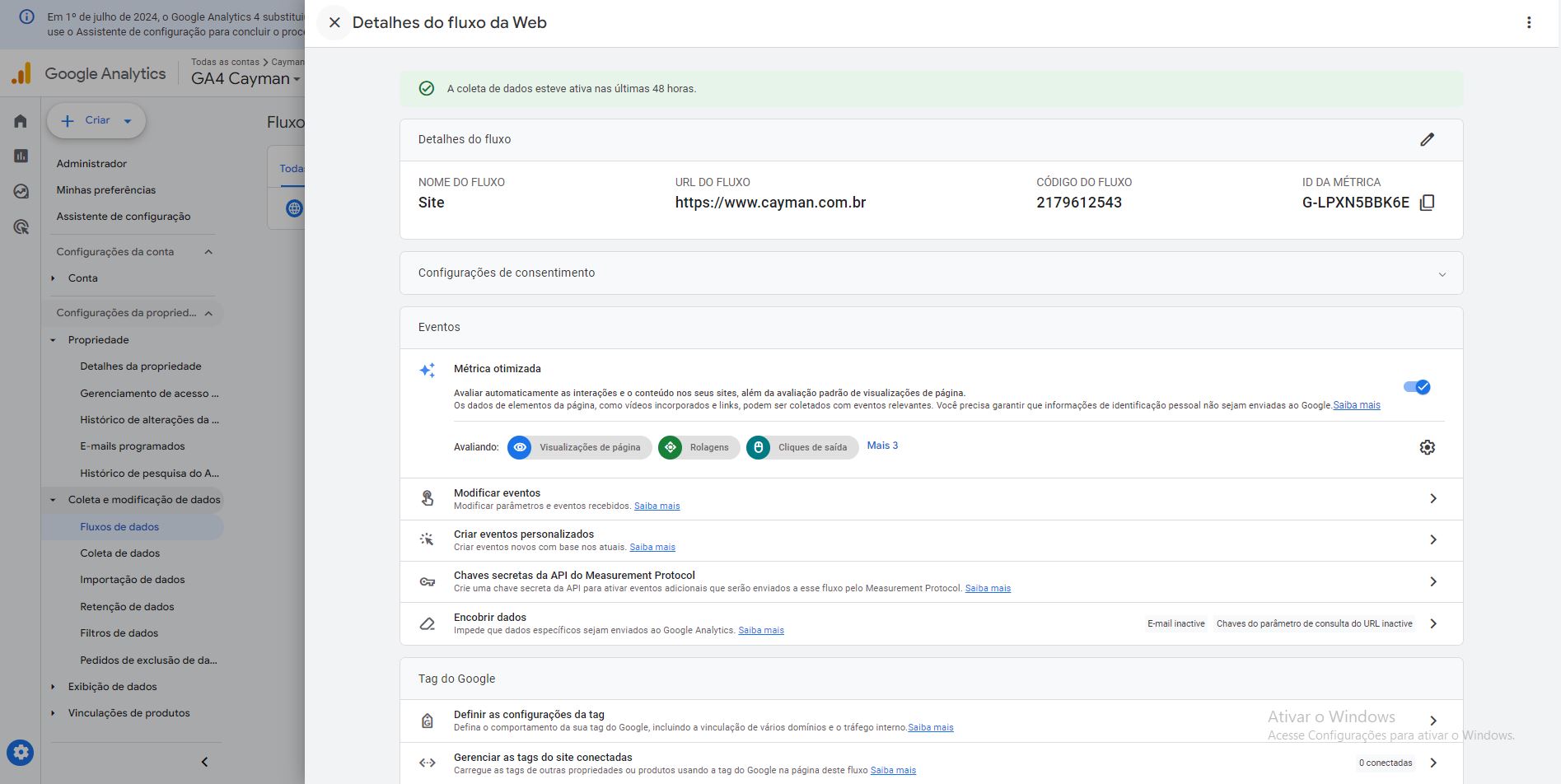
- Volte ao Fluxo de dados e acesse o fluxo que você criou (o mesmo lugar onde você copiou o Id da Métrica).
- Veja se o status no topo da página é verde com os dizeres "A coleta de dados esteve ativa nas últimas 48 horas".
Está verde? Maravilha funcionou!
IMPORTANTE: Se você já tinha uma tag antiga do Analytics e a sua nova tag está funcionando no Google Tag Manager, você pode (e deve) deletar a tag antiga do Analytics. Isso porque os resultados vão sair errados no seu relatório já que os dados serão contatos duas vezes.
Variáveis e Acionadores
Como o Google Analytics já está integrado, podemos partir para o rastreamento de cliques e formulários.
Como eu comentei antes o Google Tag Manager coleta dados do Data Layer e transfere esses dados para as tags.
O jeito de definir quais dados ele irá coletar é configurando as variáveis as quais ele deve ficar atento.
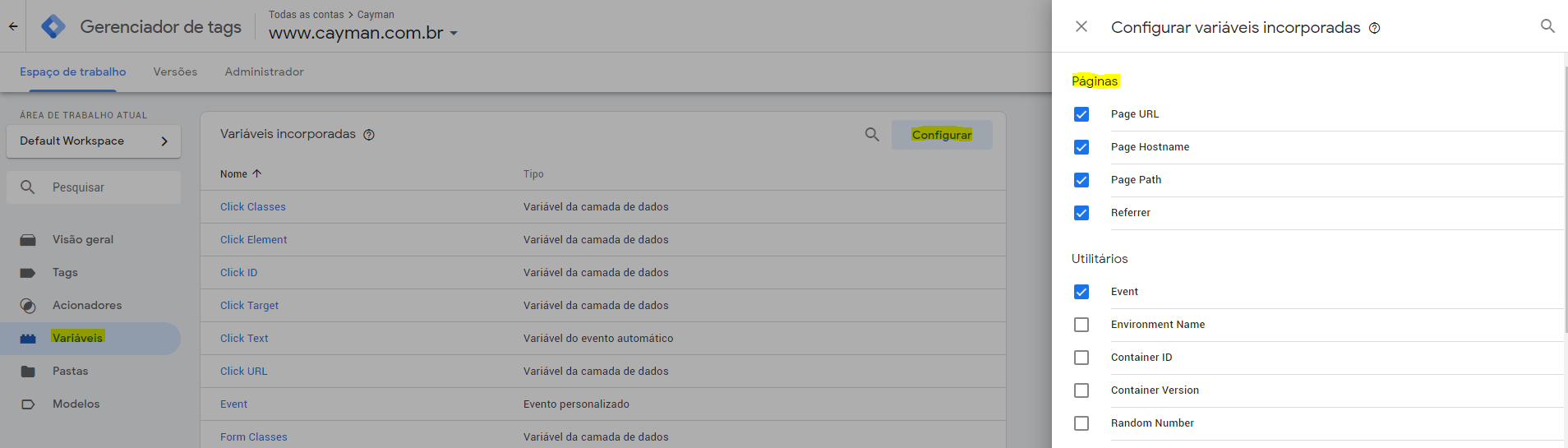
Para isso clique em Variáveis > Configurar e selecione as caixas que deseja rastrear.
Não selecione todas, foque apenas nos dados que você quer rastrear. No meu caso eu selecionei clique e formulários.

Ok! Agora nós vamos criar acionadores que vão disparar na hora que esses dados aparecerem no Data Layer. Por exemplo, quando alguém clicar em um botão no site.
- Acesse Acionadores > Novo > Configuração do acionador > Clique > Apenas Links.
- Nomeei o acionador e salve.
Vamos voltar ao modo Visualizar e acessar o site para testar nosso acionador.
Clique em um botão no seu site que tem um link (que direciona para outra página).
Se você criou a variável e o acionador do jeito certo, vai aparecer o registro de um Click. Aperte na caixa do clique e então selecione Variables.
.png)
Ali estão todas as variáveis relacionadas ao botão que eu cliquei.Você pode testar e clicar em vários botões e ver o resultado.
Como rastrear cliques no Google Tag Manager
Ótimo, agora digamos que eu quero que o Analytics registre sempre que um usuário clique num botão de valor - por exemplo, um botão de conversão como “comprar agora” ou “preciso de um site”. Eu só preciso criar uma regra que inclua apenas esses botões na minha análise.
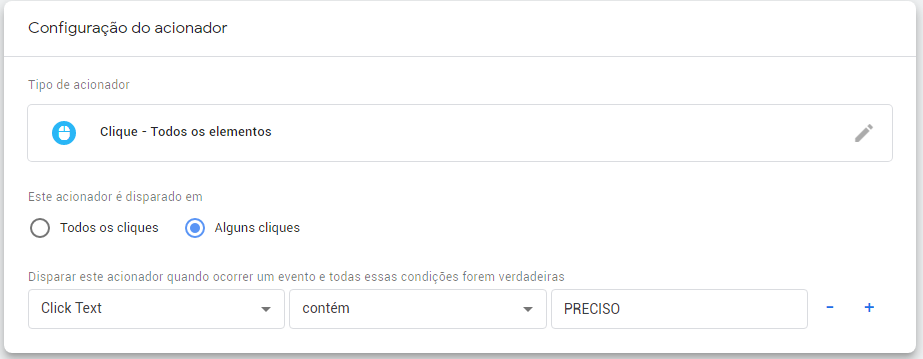
Voltando a aba de Acionadores no Google Tag Manager. Crie um Novo acionador e selecione “Este acionador é disparado apenas em alguns cliques”.
Selecione a regra que desejar baseado nas variáveis do botão que você quer rastrear.
.png)
No meu caso eu selecionei os botões que tem o texto “Preciso” porque aí eu vou conseguir pegar todos os botões que levam para a ação de conversão que eu quero rastrear.
Eu nomeei esse acionador “Clicks para contato”.

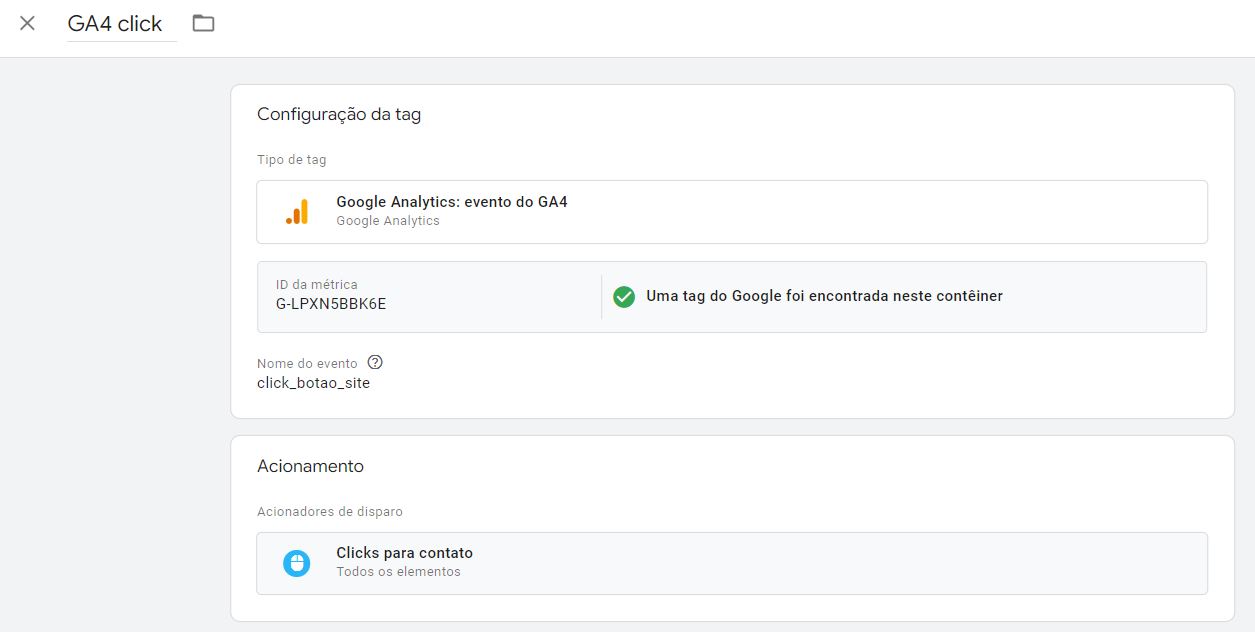
Agora eu crio a tag que vai mandar o disparo do meu acionador para o Google Analytics.
É só:
- Acessar Tags > Nova > Google Analytics evento do GA4.
- Dê um nome ao evento.
- Selecione o acionador “Clicks para contato” (ou o que for que você tenha nomeado o acionador).
- Nomeei e salve a Tag.

Viu que fácil? (mentira... é difícil pra caramba, mas pelo menos a gente conseguiu).
Se você tem um e-commerce e quer rastrear os botões de “Comprar Agora” ou “Finalizar Compra” é só criar uma regra que inclua apenas esse botão e depois configurar a tag para enviar esses dados para o Analytics.
IMPORTANTE: Você SEMPRE tem que checar se a tag está funcionando no Google Tag Manager e se os dados estão chegando à fonte.
Para confirmar se está tudo certo:
- Clique no modo Visualizar.
- Acesse o site.
- Clique no botão que está sendo rastreado.
- Acesse a aba “Click” no Tag Assistant e veja se a Tag disparou com sucesso.
.png)
Se estiver tudo certo, saia do modo de visualização e clique em “Enviar” no GTM. Lembre-se de documentar o que você incluiu nessa versão.
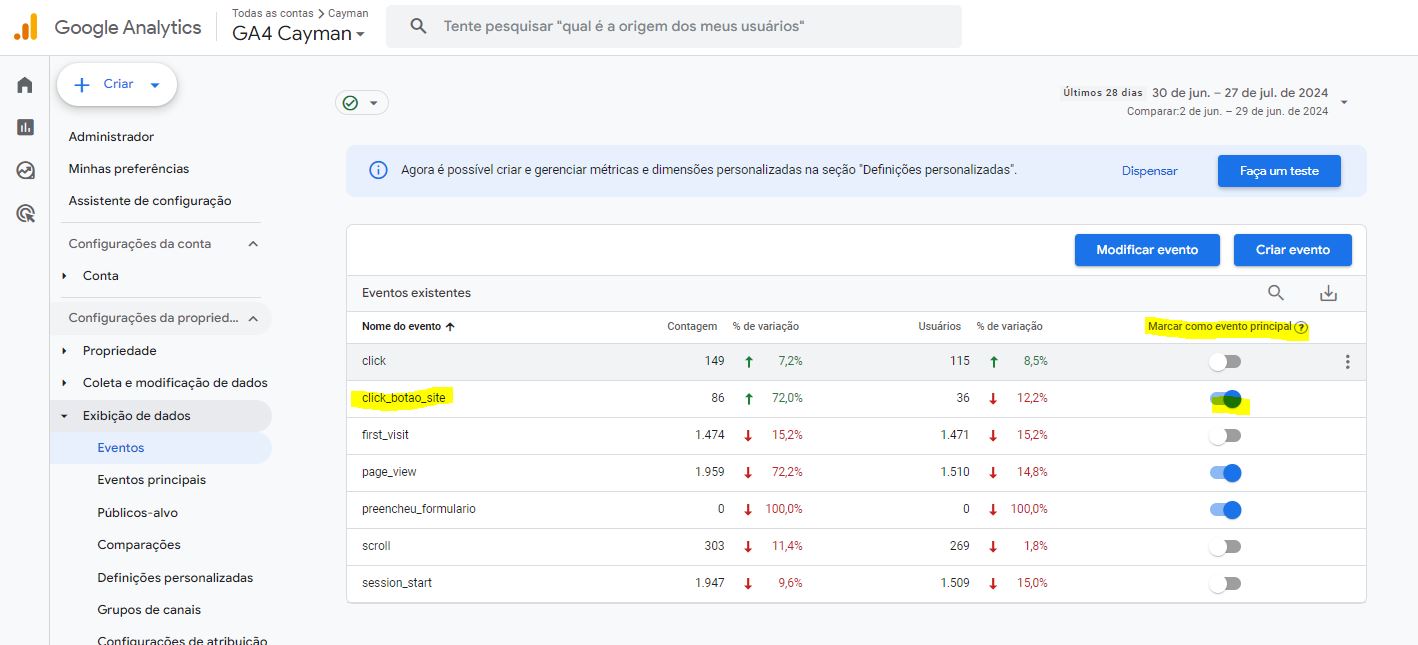
Para saber se os dados estão chegando no Analytics, acesse em Administrador > Exibição de dados > eventos e veja se o evento está sendo gravado no sistema.

Show! Está tudo funcionando! Aproveite para marcar como evento principal, isso vai te ajudar a analisar essa conversão no futuro.
IMPORTANTE: Caso não funcione tente reenviar a tag e cheque novamente. Se ainda assim o problema permanecer você pode tentar voltar as configurações da tag, clicar em Ativar configuração de modificação nessa tag > Código de acompanhamento e colar novamente o código de acompanhamento alí. Envie novamente a Tag e teste se deu certo.
Depois de aprender a rastrear eventos pelo Google Tag Manager, fica muito mais fácil configurar metas de conversão no Google Analytics. Eu fiz uma material específico explicando como você pode fazer isso, além de algumas dicas sobre como utilizar as metas do Analytics. Você pode acessar esse material gratuito aqui!
Outras funcionalidades
O processo para configurar tags é sempre o mesmo. Você seleciona a variável que quer analisar, cria o acionador, monta a regra para pegar apenas os eventos certos, aí monta a tag e checa se ela está funcionando no GTM e se os dados estão chegando no sistema final.
Se você ainda ficou com alguma dúvida, ou se está com problemas, comente abaixo que vamos tentar te ajudar.
Várias tags já são configuradas para usar o Google Tag Manager. Você pode encontra-los nas sugestões da Configuração de Tags ao criar uma nova tag, ou ali mesmo na “Galeria de modelos da comunidade”.
A maioria dessas tags é acionada ao carregar a página, então você pode incluir como acionador “Todas as páginas – Ver todas as páginas” sem medo de ser feliz desde que sempre teste se a tag está sendo disparada no GTM e se os dados estão chegando até a plataforma.
Lembrando que você pode usar o plugin assistente do Google Tag Manager para dar uma olhada rápida e garantir que está tudo certo.
Caso você não esteja conseguindo usar uma configuração de tag padrão, você pode também copiar o código html da tag e incluí-lo como HTML personalizado nas configurações da tag.
Depois que você pegou a manha do GTM é importante apagar todas as tags que não estejam dentro do GTM para limpar as linhas de código desnecessárias e evitar o aparecimento de bugs.
Claro só faça isso depois de GARANTIR que as tags no GTM estão funcionando.
Como eu sei que muita gente utiliza o Pixel do Facebook, eu fiz um material explicando como instalar e configurar o pixel do facebook utilizando o Google Tag Manager. Você pode conferir esse manual gratuito aqui!
Se você acabou de instalar o GTM eu recomendo que você aproveite para configurar metas no Google Analytics e, logo em seguida, crie e configure uma conta no Google Optimize. Isso vai permitir a melhoria continua do seu layout por meio de teste A/B.
Se você gostou do conteúdo fique à vontade para sugerir e tirar suas dúvidas. Obrigado e até mais!

