
5 passos para deixar o seu site mais rápido
Um site lento é o maior inimigo de uma empresa que planeja fazer vendas no digital. Por isso, hoje, vamos te explicar os fatores que deixam o seu site lento e o que você pode fazer para deixar o seu site mais rápido, confira!
Por que o meu site é lento?
Para entender porque um site fica lento, primeiro, precisamos entender como um site funciona.
Na prática, um site nada mais é do que um acumulado de arquivos e linguagem de programação (geralmente Java, CSS e html) que são carregados por um servidor.
A velocidade do site vai variar com o desempenho do servidor, a arquitetura de programação e com a quantidade de arquivos que precisam ser carregados na página.
Parece simples, né? Vai ser mexendo nessas variáveis que vamos conseguir otimizar nossos resultados. Mas, antes de passar para essa parte, gostaria de explicar porque é tão importante melhorar o desempenho do seu site.
Como um site lento afeta as minhas vendas?
Lentidão mata o interesse de compra dos seus clientes, especialmente se você trabalhar no varejo.
Segundo a Google, uma melhora de 0,1 segundos pode aumentar a taxa de conversão de um site em 8,4%, no varejo.
Os resultados de pesquisas da Google são categóricos: velocidade agrada o usuário e a lerdeza incomoda.
Um atraso de 1 para 5 segundos no carregamento de página aumenta em 90% a desistência de usuários.
Mas será que os usuários são chatos assim mesmo? O que explica essa diferença tão grande?
Bem, primeiro que a compra online muitas vezes é uma compra impulsiva, então, quanto mais tempo o cliente tem para pensar, maior a probabilidade de desistência no meio do caminho.
DICA: Se você quer saber 7 razões para a desistência de carrinho, acesse aqui!
Além disso, temos que considerar o impacto do desempenho para o SEO. A Google é muito rígida ao selecionar os seus favoritos nos resultados de pesquisa. Se o seu site é lento, a chance de aparecer no top 10 é muito reduzida.
Esse ponto precisa ser martelado na sua cabeça: se o usuário não tem uma boa experiência no seu site, o Google nunca vai posicionar a sua página nos resultados de pesquisa.
É muito simples: a velocidade que a página demora para carregar (especialmente pelo celular) é um fator decisivo para o Google, na hora de qualificar o seu site.
Como deixar o meu site mais rápido
Agora que nós entendemos a importância do desempenho para a conversão de leads no site, chegou a hora de responder: como deixar meu site mais rápido?
Como discutimos antes, serão dois fatores principais que terão de ser avaliados: o código do site e o desempenho do servidor.
Para iniciar, primeiro precisamos saber qual a situação atual do seu site.

1. Análise
Existem várias ferramentas de análise de desempenho de sites. Eu gosto de usar o Google Page Speed Insights e o SEMrush.
A análise vai apontar quais são os principais problemas no código e servidor do site. Vamos fazer um resumo rápido de quais problemas você pode encontrar e como resolvê-los.
Perceba que o sistema cria duas avaliações: uma para desktop (computador) e uma para mobile (celular).
Se o seu site não é responsivo, ou se não tiver sido otimizado para celular, provavelmente a nota da versão mobile será menor.
A navegação por celular é muito importante. A Google utiliza o mobile como base para pontuação do seu site e, segundo a recomendação, o máximo que um site pode demorar para carregar é 5 segundos, utilizando internet 3G.
Fora isso, ainda temos todos os problemas gerais tanto para versão mobile, como desktop.
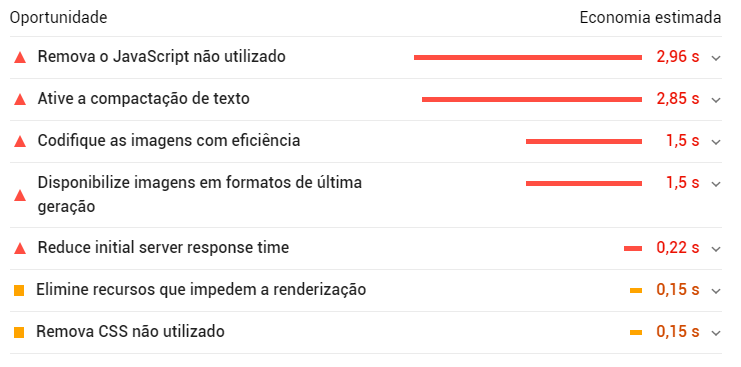
Primeiro, o Page Speed vai avaliar as métricas básicas. Depois ele vai listar as oportunidades de melhoria por prioridade.

2. Organização
Vamos começar avaliando as oportunidades para entender o que podemos fazer.
O problema mais comum que você vai encontrar é código e imagens que não foram compactados ou minificados.
Esses são os arquivos que vamos precisar fazer uma faxina, removendo e reformatando o código para facilitar o carregamento.
Separe uma lista de todos os arquivos e imagens listados no relatório de melhorias e separe-os por impacto e facilidade de correção.
Você vai terminar com uma lista de alterações a fazer, das mais importantes e rápidas, até as que causam menor impacto e são mais demoradas de se fazer. Continue para a próxima etapa!
3. Otimização
O processo de otimização começa com as “vitórias rápidas”. São as mudanças que podemos fazer imediatamente e que vão gerar um bom retorno para o desempenho do site.
A otimização mais fácil e mais rápida que você pode fazer é a edição, formatação e compactação de imagens.
Os arquivos de imagens sãos responsáveis por grande parte do “peso” do site. Você pode começar recortando as imagens dentro do formato que elas serão carregadas no layout.
Por exemplo, se um banner no site tem dimensões 760x350 pixel, não faz sentido colocar uma imagem de 1080x1080 para preencher o espaço. O ideal é que a imagem que for adicionada ao layout já seja do tamanho ideal para “encaixar”.
Lembre-se, também, de tomar cuidado com o layout responsivo para celular. Imagens de banner podem ser personalizadas para “encaixar” melhor no layout mobile.
O ideal é que você recorte uma imagem para o layout desktop e outra para mobile. Assim, ao carregar a página pelo celular você evita ter que carregar uma imagem muita pesada que vai desacelerar o site.
Outro ponto importante sobre imagens é a formatação. O ideal é trabalhar com JPEG 2000 ou JPEG XR, mas JPEG já é melhor do que PNG (nunca use PNG).
Lembre-se de compactar as imagens antes de incluir ao layout. Existem sites para fazer isso. Segue alguns exemplos que nós usamos:
https://www.iloveimg.com/pt/comprimir-imagem
Terminada a otimização de imagens, podemos partir para a otimização de código. Se você não tem conhecimento nenhum sobre programação, então eu recomendo que você contrate um freelancer web developer ou uma empresa de desenvolvimento para auxiliá-lo.
No entanto, se você manja de Java e CSS e pretende colocar a mão na massa, pode começar a separar as linhas de código que não estão sendo utilizadas com esse plugin. Boa sorte!
4. Hospedagem
Resolvidos os problemas relacionados ao código e arquivos, só falta lidar com o nosso plano de hospedagem.
A maioria dos sites “caseiros”, ou de pequenas empresas, utiliza os servidores clássicos já que são opções mais baratas: Hostgator, GoDaddy e por aí vai.
Se você busca desempenho precisa estar disposto a investir. O ideal é migrar a hospedagem para um servidor mais robusto. Na Cayman, nós temos migrado todos os nossos servidores para a AWS da Amazon.
Esse serviço de hospedagem é, no momento, um dos melhores do mercado, mas se o seu bolso é pequeno, eu recomendo dar uma olhada nas opções disponíveis na Cloudways. Lá você vai encontrar uns planos de qualidade mais em conta.
5. Programação
As etapas de otimização e hospedagem do site requerem algum conhecimento de programação. Como eu falei antes, você pode contratar um freelancer para resolver a maioria desses problemas.
No entanto, se a arquitetura do site é defeituosa, a situação se complica.
Por exemplo, muita gente que utiliza o Wordpress acaba escolhendo o tema/template do site baseado na aparência do layout e não no desempenho.
Esse erro de principiante acarreta em vários problemas de desempenho e não vale a pena tentar corrigi-los um a um.
O ideal mesmo nesses casos é: ou mudar para um tema de alto desempenho e programar o layout do zero OU criar um site com programação própria.
Se você vai optar pelo Wordpress, eu recomendo que você dê uma olhada na ferramenta de otimização https://nitropack.io/. Você pode também trabalhar com hospedagem no Kinsta que é um serviço especializado para essa demanda. Boa sorte!
Por último, se além de alto desempenho a sua empresa busca por um layout personalizado e outras funcionalidades (como integração com sistema web), a melhor opção pode ser contratar uma empresa especialista como a Cayman!
Para saber mais, preencha o formulário abaixo que vamos te ajudar a obter mais resultados. Até mais!

